Odoo is an open source ERP platform. The platform has a myriad of features already inbuilt into it. Additionally, Odoo consists of an App Store where one can upload various extensions that are not already present within Odoo. Generally, these are more specialised modules.
In my internship at FSMK, I was tasked with creating 2 modules. The first one was the integration of Open Street Maps into the Events module. The second one was to create a building block within the Website Module that rendered a Map pointing to a specified location using Open Street Maps.
The goal of these 2 modules was to promote the usage of Open Source Maps as opposed to the prexisting Google Map modules.
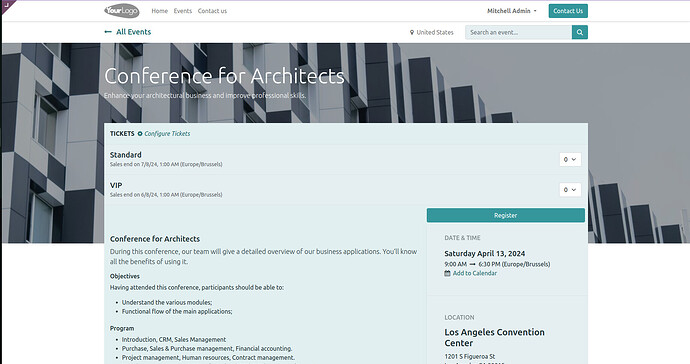
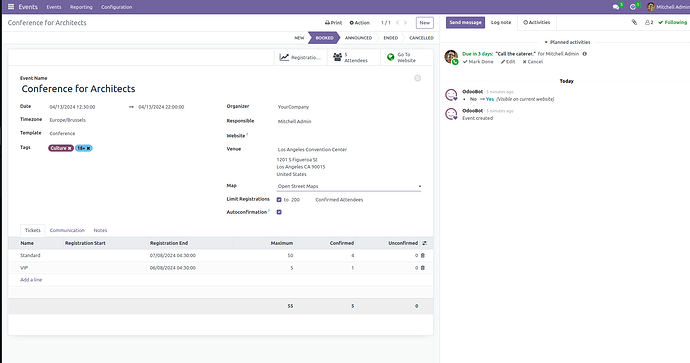
The development of the first module began with the exploration of the Events Module. It was important to ensure that the new feature being developed does not disrupt existing functionality. The events module provided a location which was a hyper link. When clicked, it would lead to the location on Google Maps. To ensure flexibility, I created a dropdown within the Configure Tickets Menu to select between Google Maps and Open Street Maps. Now on the event page, the selected map type would be used for link generation. Suppose Google Maps was selected, it would work as usual. Else, the link generated via my module would be used. In this module, I used werkzeug to generate the link by fetching the address which was then rendered on the page as per usual. Now on clicking this link it would lead to the Open Street Maps website. Link to the module.
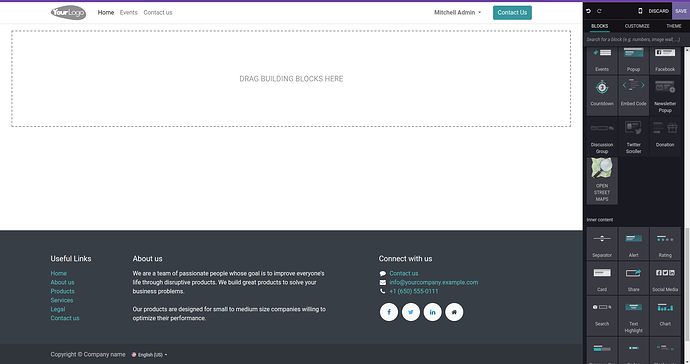
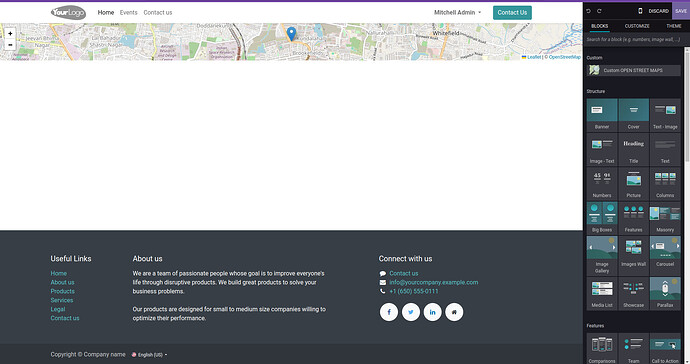
The development of the second module involved a critical analysis of the Website Building Blocks. It also involved understanding the existing implementation of the Google Maps building block. The module itself accepted the location using the options. Once the location was entered and saved, the map would be generated. Leaflet.js was used to render the map itself while the tile layers were sourced from the official Open Street Maps servers. Open Layers was also considered and tested extensively but Leaflet prooved to be a better option. The map itself consists of a ‘+’ and ‘-’ option to zoom in and out of the map. Clicking on the map leads to the nominatim website (Similar to the working of previously discussed module). The map also provides a pointer image that points to the location that is set. The module also allows users to drag and view neighbourhood of the location. Link to the module.
The 2 modules developed provides us with an excellent alternative to using Google Maps. It also helps in promoting Free Software. It also aids in understanding how important it is for knowledge to be present in the public domain. Promoting Open Street Maps could aid in a greater public adoption of OSM and other Free Software tools.